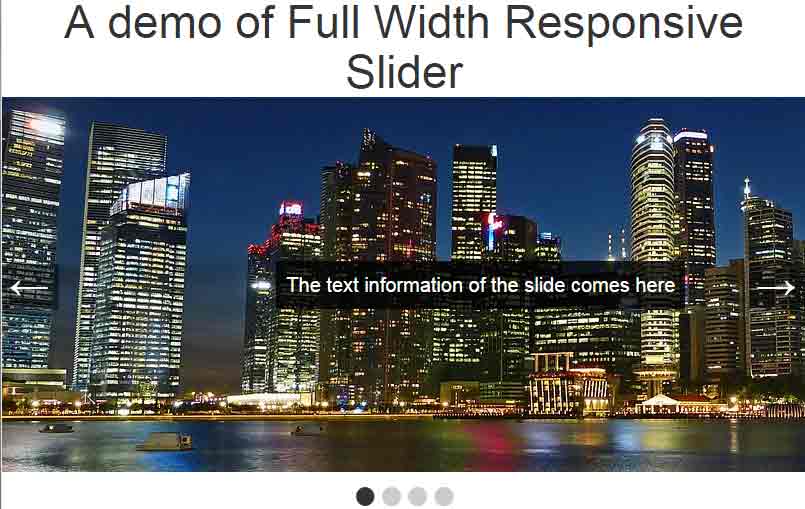
Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Slideshow w/o jQuery Fresh 100 CSS3 slider
SKDSlider is a jquery responsive Image Slider. It is very light weight and 100% responsive. It can be used in full width mode. Works on almost all browser. It slides almost anything. Swipe/touch events will work for mobile devices. Here are some demos: Demo description here. Demo description here. Demo description here. Demo description here.

jQuery width Working of the jQuery width( ) Method
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Mastering JQuery Jquery Full Course
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Both jQuery Slider format, No-jQuery foramt Available. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library.

jQuery Full Course jQuery Tutorial For Beginners jQuery
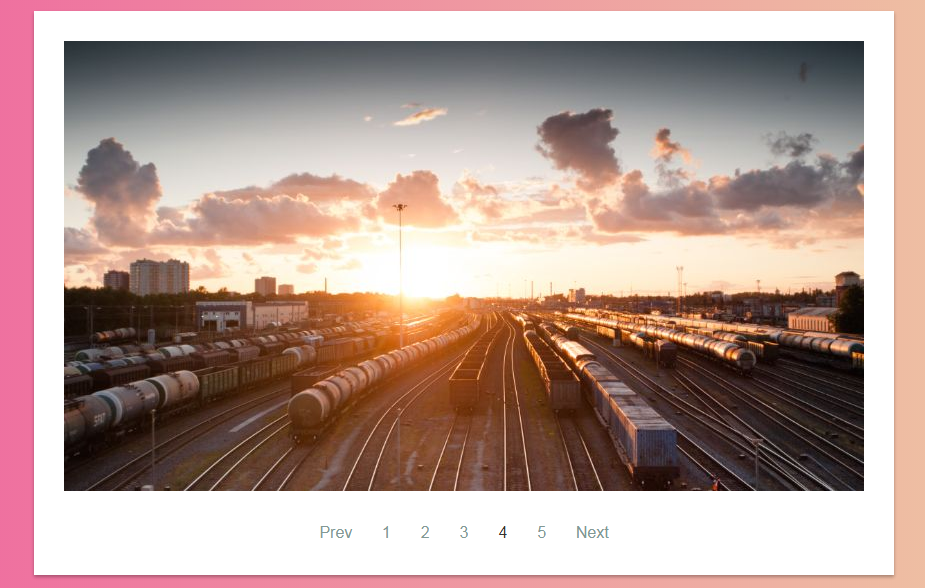
Full Width Image Slider is a very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. With a max-width set to 100%, the image will size down for.

Full Width Slider Responsive jQuery Plugin bullets Type fade
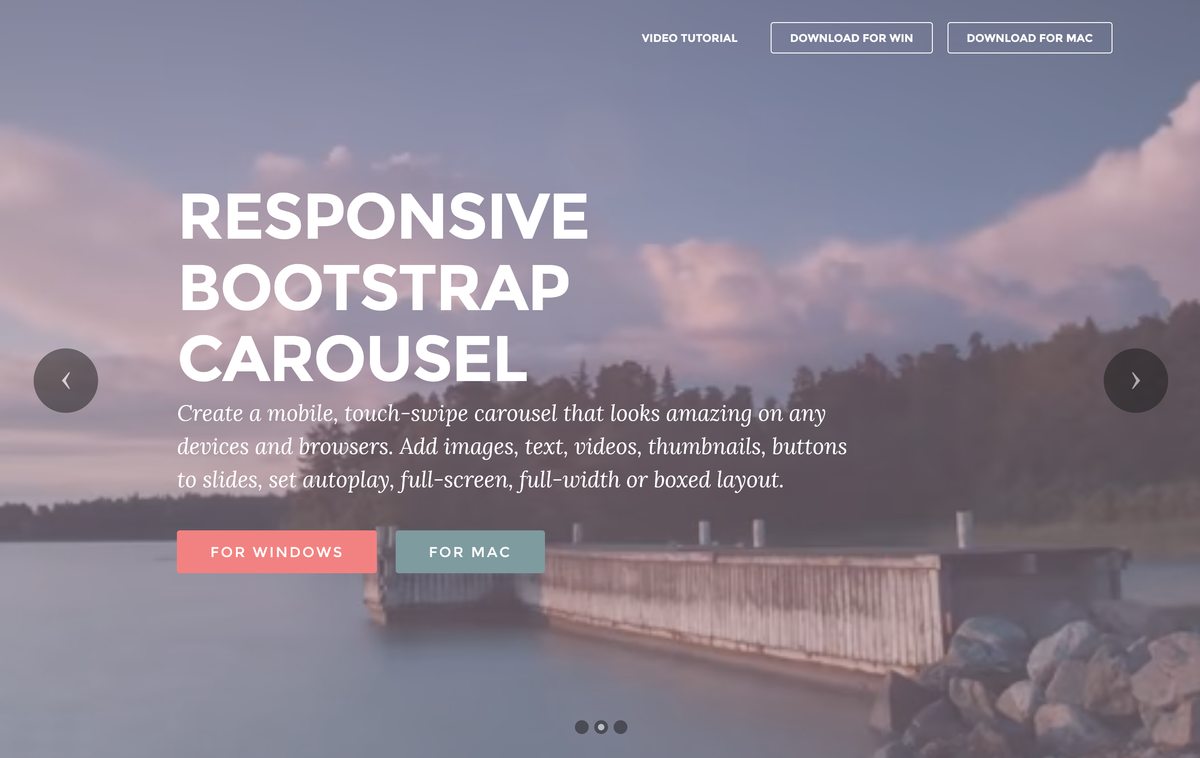
bridgeSlide is a responsive, flexible, customizable jQuery slider plugin which allows you to display as many items as possible in one slide. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. Full Width Responsive Carousel with jQuery and Bootstrap 3 349996 views - 06/30/2014; Responsive and Flexible Mobile.

Image Slider Jquery Example Demo
Full width JQuery carousel slider HTML HTML xxxxxxxxxx 157 1 2
3 8 9
SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Here are 3 sliders that will allow you to do a full width slide with some slight adjustments to their CSS files. The Easy Slider http://cssglobe.com/easy-slider-17-numeric-navigation-jquery-slider/ The PlusSlider http://css-plus.com/examples/plugins/PlusSlider/ ResponsiveSlides.js http://responsive-slides.viljamis.com/

jQuery Image Slider Part 2 YouTube
How to make a slider full width in JavaScript? Ask Question Asked 9 years, 7 months ago Modified 9 years, 7 months ago Viewed 3k times -5 I'm trying to make the below slider have a full width. If someone could help me, I'd appreciate it greatly. HTML:

Jquery slider YouTube
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.

Simple jQuery lightweight slider W3 Tweaks
In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. In this tutorial, we use Google Fonts, specifically Montserrat and Oswald.. we'll make it full width with some padding. We'll use flexbox to align elements within it, which we'll also.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
To make it full size of a window, make sure that all parent containers of the slider (including body and html) are already stretched (have 100% width and height). Also, you need to make sure that autoScaleSlider and autoHeight options are set to false (as they will scale height of slider). If you're using WordPress version, you should add.

30+ Fresh HTML jQuery Image Sliders and Carousels of 2020
Scrolling Logo/Thumbnail Slider. Free. Different Size Photo Slider. Free. Nearby Image Partial Visible Slider. Free. Full Window Slider (Mobile) Free. Full Window Slider (PC)

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01